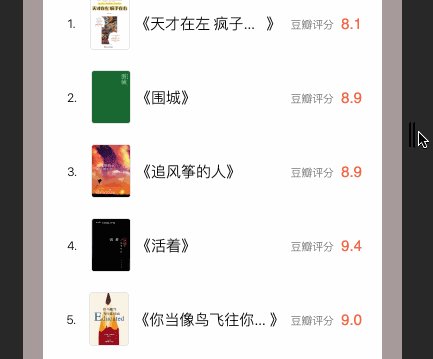
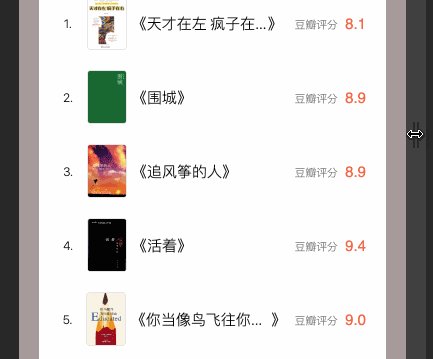
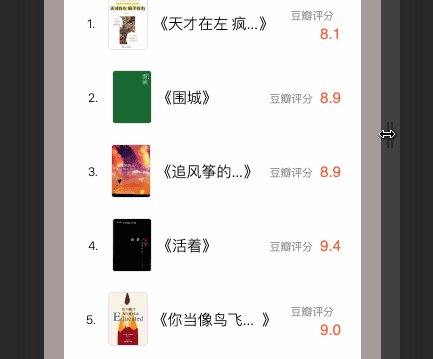
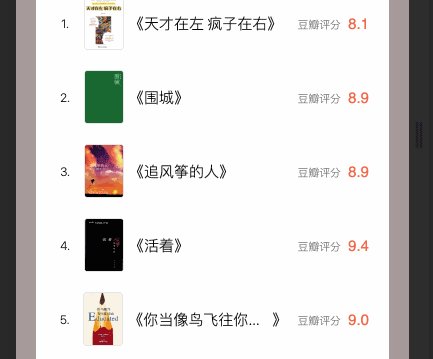
最终效果:

html:
<h4><span>{book.title}</span></h4>scss:
h4 {
display: flex;
overflow: hidden;
white-space: nowrap;
&:before {
content: "《";
}
&:after {
content: "》";
}
span {
text-overflow: ellipsis;
overflow: hidden;
}
}就是这样啦!demo 如下,可以拖拽右下角改变外框大小试试: